如今DIV+CSS的网站设计成为主流,越来越的图片不直接插在HTML中而选择用CSS来展示了,这为仿站带来很大的困难。css
图片下载器的功能是通过分析CSS的结构自动把图片下载到您的本机并且保持了原有的目录结构。是做网站的一款必备的小工具。
使用本软件之前请先安装Framework 2.0。
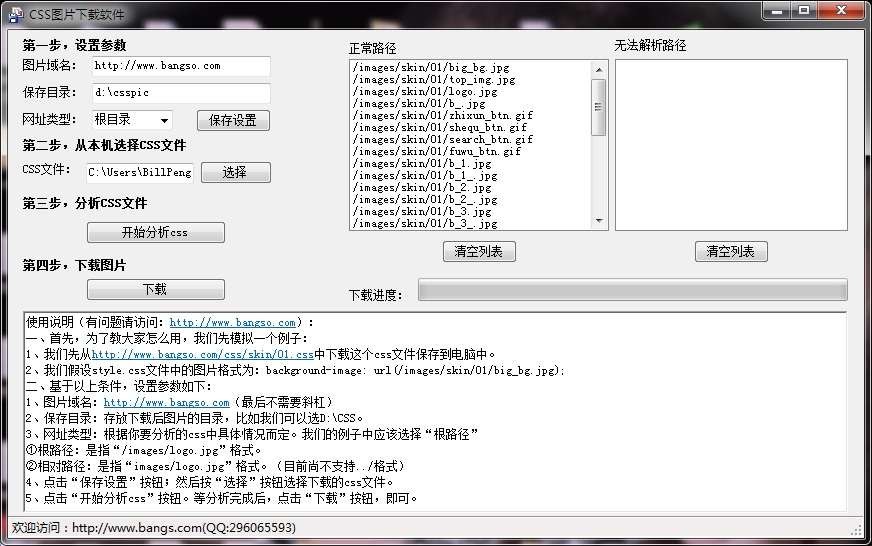
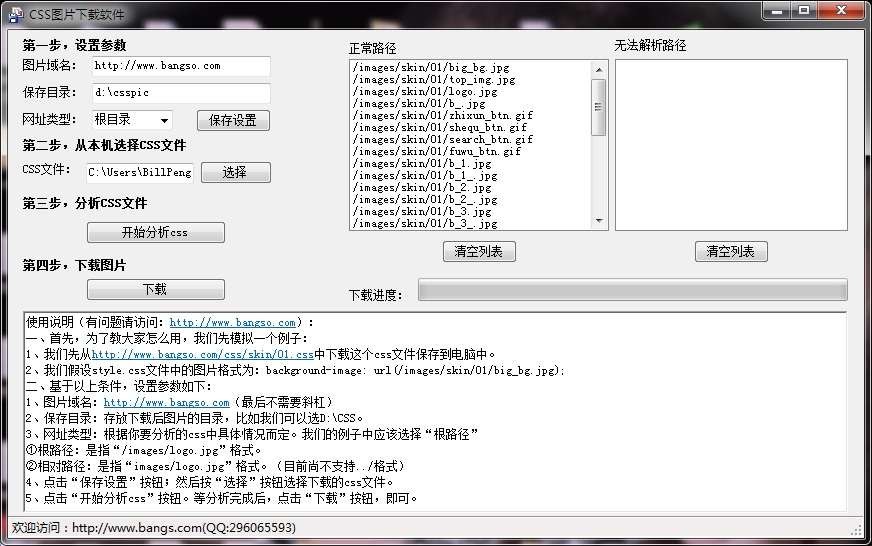
一、首先,为了教大家怎么用,我们先模拟一个例子:
1、我们先下载目标网站的css文件保存到电脑中。
2、我们假设style.css文件中的图片格式为:background-image: url(/images/skin/01/big_bg.jpg);
二、基于以上条件,设置参数如下:
1、图片域名:(较后不需要斜杠)
2、保存目录:存放下载后图片的目录,比如我们可以选D:\CSS。
3、网址类型:根据你要分析的css中具体情况而定。我们的例子中应该选择“根路径”
①根路径:是指“/images/logo.jpg”格式。
②相对路径:是指“images/logo.jpg”格式。(目前尚不支持../格式)
4、点击“保存设置”按钮;然后按“选择”按钮选择下载的css文件。
5、点击“开始分析css”按钮。等分析完成后,点击“下载”按钮,即可。

注意事项:
本站所有关于【css图片下载器 v1.3】的资源均是网友上传、开发商投稿、网络采集而来,本站不对任何资源负法律责任,所有资源请在下载后24小时内删除。
如侵犯了您的版权、商标等,请立刻联系我们并具体说明情况后,本站将尽快处理删除。